Qt: Sidebar Qt Creator style

Very simple tutorial about how to develop a dark sidebar like the Qt Creator tool. This is my solution based to stylesheet but same result can be reached in a lot of other ways. However I think this will get a good result with minimal efforts.
The control to use will be a List Widget than create a new window and add a QListWidget control in a side of client area central widget.

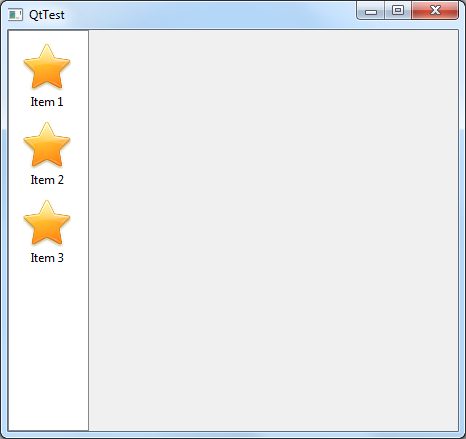
Just to show better the final result I added also some items with icon. For obtain a control similar to the Qt Creator sidebar you need to configure the list widget control in icon mode, set the icon order to top to bottom and set the icon size (in this example I used 48x48 icon). Normally the control show a small rectangle around the text of currently selected item. For avoid this simply set the focus rule of the widget to no focus and disable the selectionRectVisible option.

Now the magic stylesheet. Add to the list widget control the following stylesheet tags:
QListWidget
{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(100, 100, 100, 255), stop:1 rgba(150, 150, 150, 255));
border-right: 2px groove gray;
}
QListWidget::item:hover
{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(150, 150, 150, 255), stop:1 rgba(200, 200, 200, 255));
}
QListWidget::item:selected
{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(200, 200, 200, 200), stop:1 rgba(220, 220, 220, 255));
}
QListWidget::item
{
border-bottom: 2px groove gray;
padding: 10px; color: white;
}
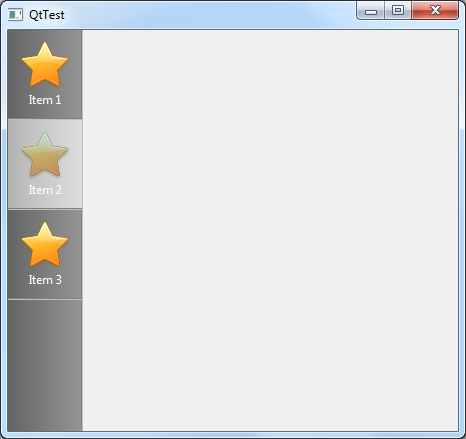
And the result will be the following:

The main difference is the missing shadow under text on the bottom of the icon but, unfortunately, the Qt stylesheet doesn't support shadow text property yet, hope for some future versions. However, consider the very small effort needed, I think this is a good result.


Comments
Post a Comment