Show whole world by default in Google Maps

If you want to use Google Maps in your web site or application and want to have, by default, show the whole world this is the basic page to use.
<!DOCTYPE html>
<html>
<head>
<meta name='viewport' content='initial-scale=1.0, user-scalable=no' />
<style type='text/css'>
html { height: 100% }
body { height: 100%; margin: 0; padding: 0; }
</style>
<script type='text/javascript' src='http://maps.googleapis.com/maps/api/js?v=release'>
</script>
<script type='text/javascript'>
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(0,0),
zoom: 1
};
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
}
</script>
</head>
<body onload='initialize()'>
<div id='map-canvas' style='width: 100%; height: 100%'/>
</body>
</html>
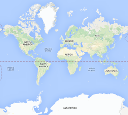
The result will be the following



Comments
Post a Comment